Web Development was a lot harder earlier, but it has now become easier with the help of frameworks like React and Next.
It is no longer just about writing codes with the help of HTML, CSS, or PHP.
But it is also true that you need to learn these frameworks and advanced tactics to develop on the web.
Along with those advancements, you also get a lot of errors.
How to Fix Field “Browser” doesn’t contain a valid alias configuration?

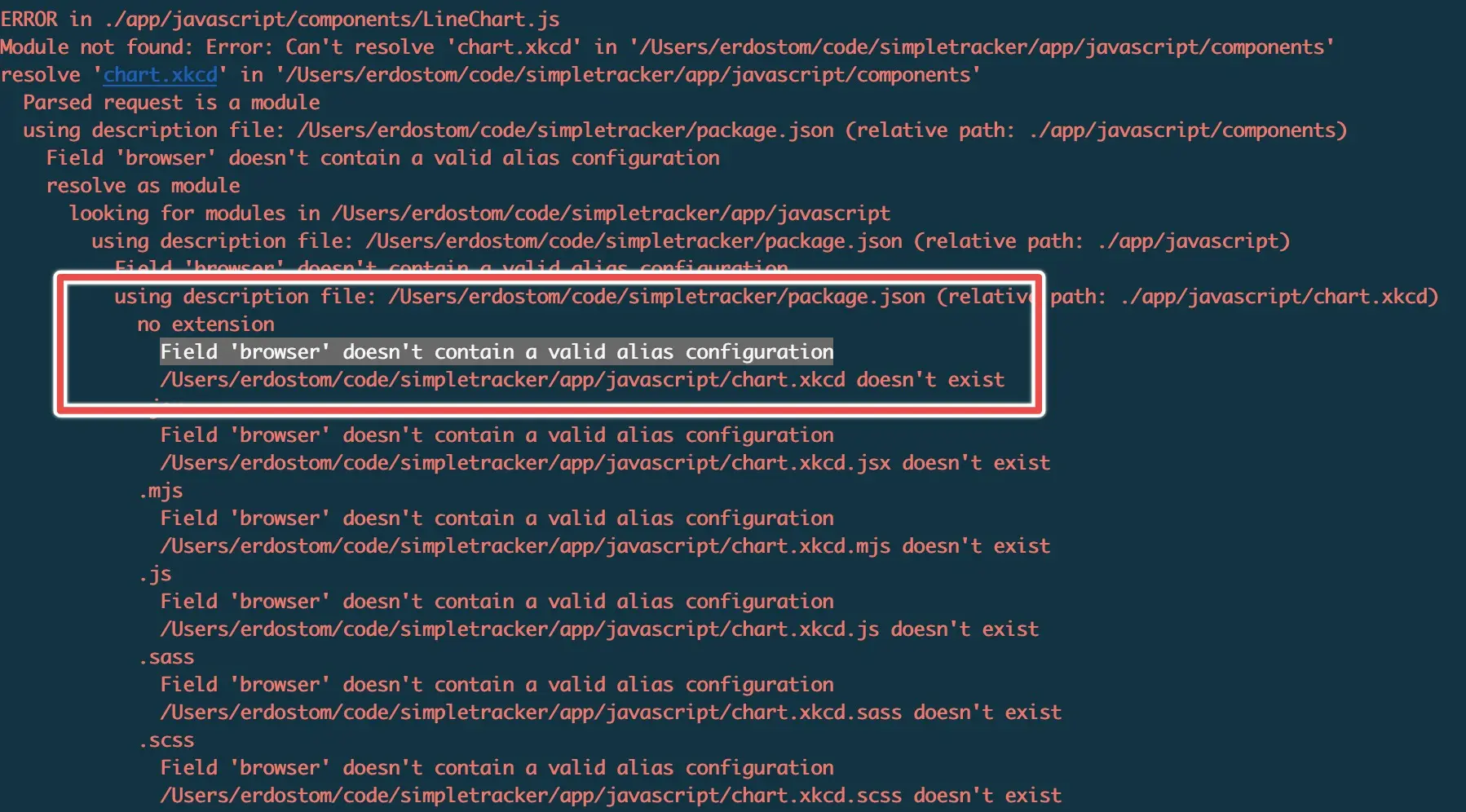
One such error is the “field “browser” doesn’t contain a valid alias configuration”. In this article, we will show you how to fix this error.
Fix #1: Check your import paths
You need to first go to your Webpack configuration and locate the following line:
import DoISuportIt from 'components/DoISuportIt';Now, you need to change this line to the following:
import DoISuportIt from './components/DoISuportIt';Now, you need to reload NPM and try again; hopefully, the error will be fixed.
Fix #2: Check the entry value
You also need to check the entry value inside your Webpack configuration to make sure that there is no problem with that.
If you see that a ./ character is missing from your entry value, then make sure to add it and see if the error is fixed.
Fix #3: Check your aliases
Users who had used the same alias already used before faced this issue.
Many users also commented that they used “redux” as an alias, and they faced this issue.
So make sure not to use the same alias you have used before and try again. This will solve the issue.
Fix #4: Check for typos in your configuration
Another possible reason for this issue is if there is a typo in your webpack configuration.
Make sure to fix any typos in the webpack configuration, which should also fix your problem.
If you don’t have an export command at the end of your config file, this error can occur, so make sure to add this line.
export default Config;Some users also said that using exports instead of export fixed the error for them, so we suggest you try that as well.
Fix #5: Check your Case
The case you are using is also a potential issue so open your file and navigate to this line:
./path/pathCoordinate/pathCoordinateForm.componentand change it to the following:
./path/pathcoordinate/pathCoordinateForm.componentReload the NPM once again, and your error should be fixed now.